How to Use Elevar's GTM Event Builder
Overview: If you can see it, you can track it!
Tagging your site gives you insight into what clicks and interactions on your website lead to conversions.
Just point and click on what you want to track, then name the event. We'll automatically create the tag and trigger in GTM for you.
Getting Started: Install & Setup Chrome Extension
Step 1: Log Into Your Elevar Account
If you don't have an Elevar account, we'd recommend signing up for our Tagger Plan for as little as $19/month to build unlimited events.

Step 2: Install the Elevar Chrome GTM Extension

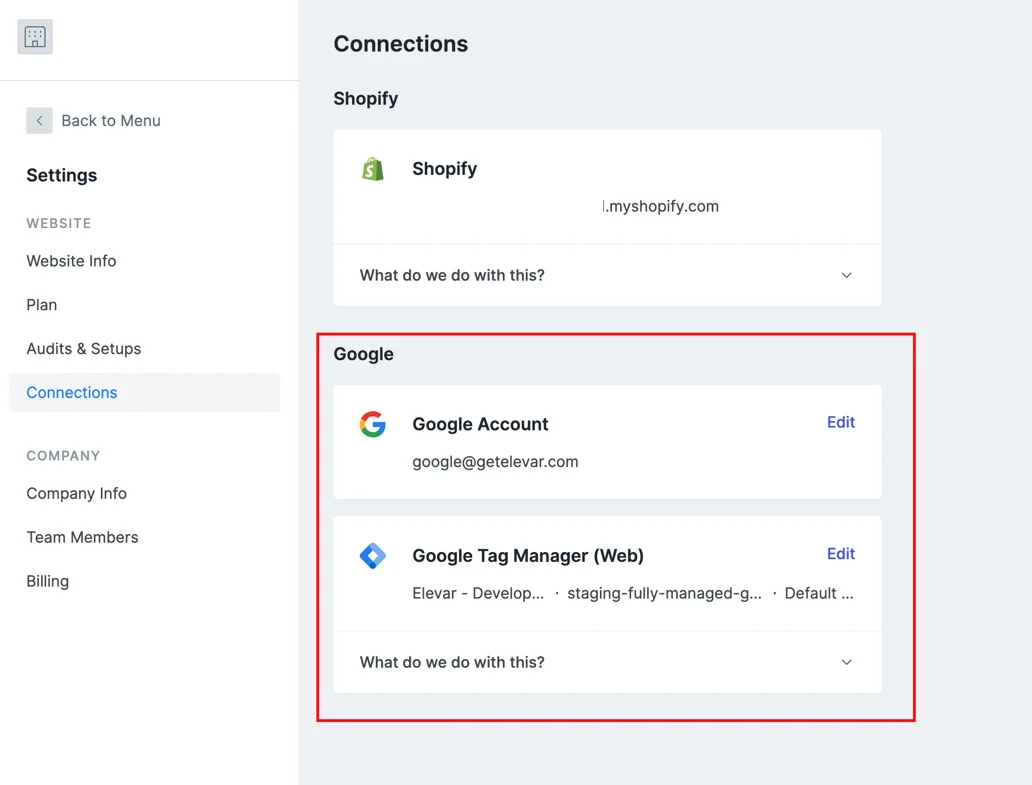
Step 3: Authenticate your Google Accounts in Elevar
Once logged into Elevar, go to Settings > Connections > Authenticate your Google account > then connect your Google Account & Google Tag Manager account.

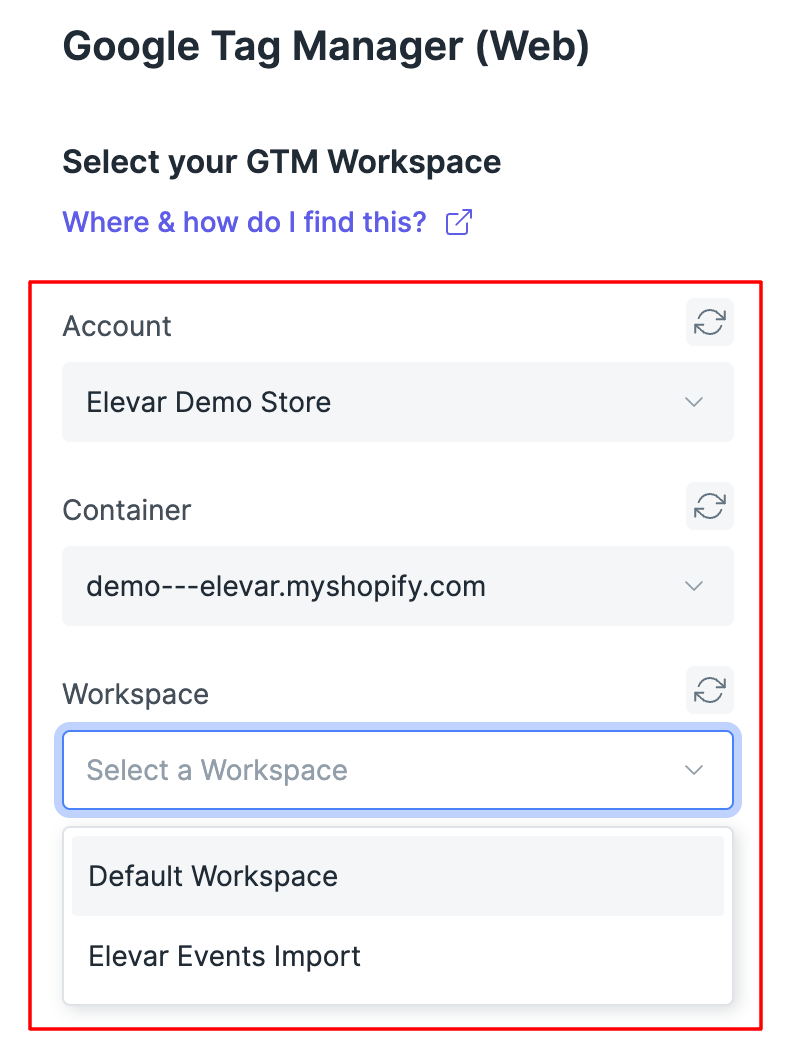
Select your GTM Workspace
If you have created a workspace in Google Tag Manager for setting up your Elevar tags and tracking select that workspace, otherwise select your default workspace. The workspace selected will be used if you choose to import tags created from the Chrome extension, however, you can download and import into any workspace you choose or update this setting before importing.

How to Create a GA4 Event:
Video Walkthrough:
Note: No tags will be published automatically, we only import tags to GTM (but never publish).
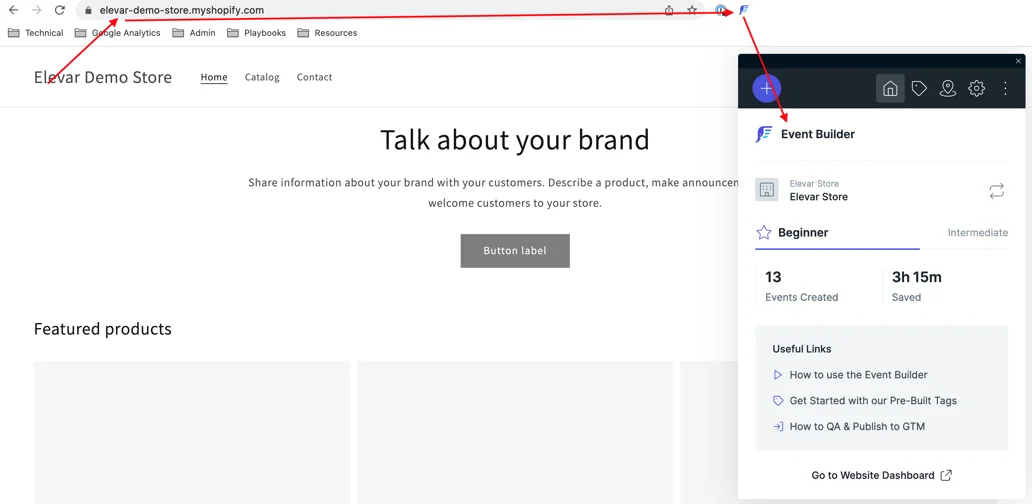
Step 1: Navigate to your Website
Once on your website, open the chrome extension in your browser.

Step 2: Create a Trigger
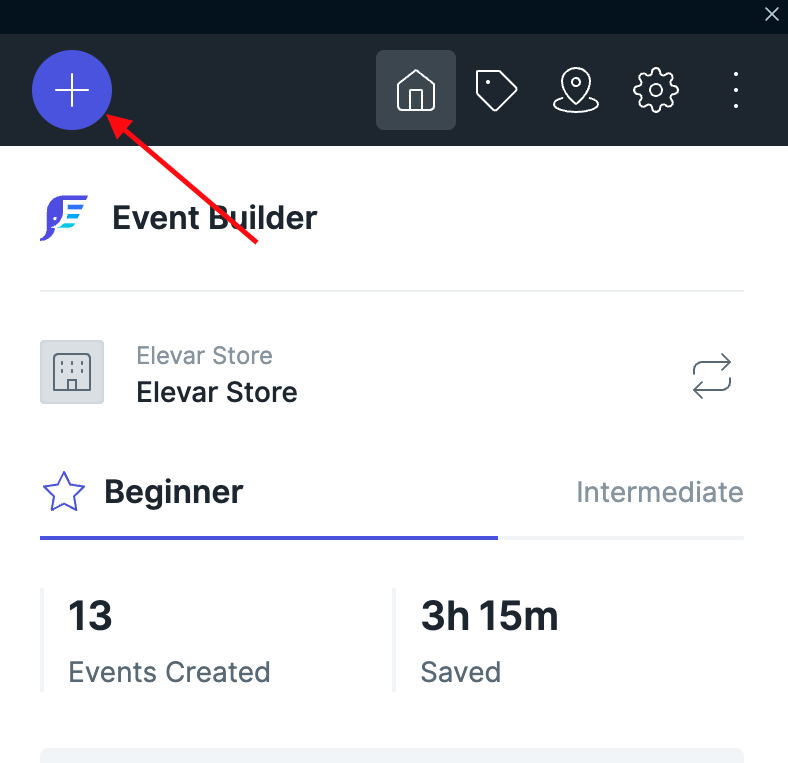
a. In the Chrome Extension, select the purple plus button.

b. Select your Trigger Type (i.e. the action you want to track)
- Click: an event that will fire when the user clicks on an element (most popular)
- Visibility: an event that will fire when a selected element becomes visible in the web browser's viewport (good for modals, UGC, scroll depth, etc)
- Pageview: an event that will fire immediately when the web browser begins to load a page. Use this if you only need data generated from page impressions.
- Form: this will allow you to select a form to target submissions.
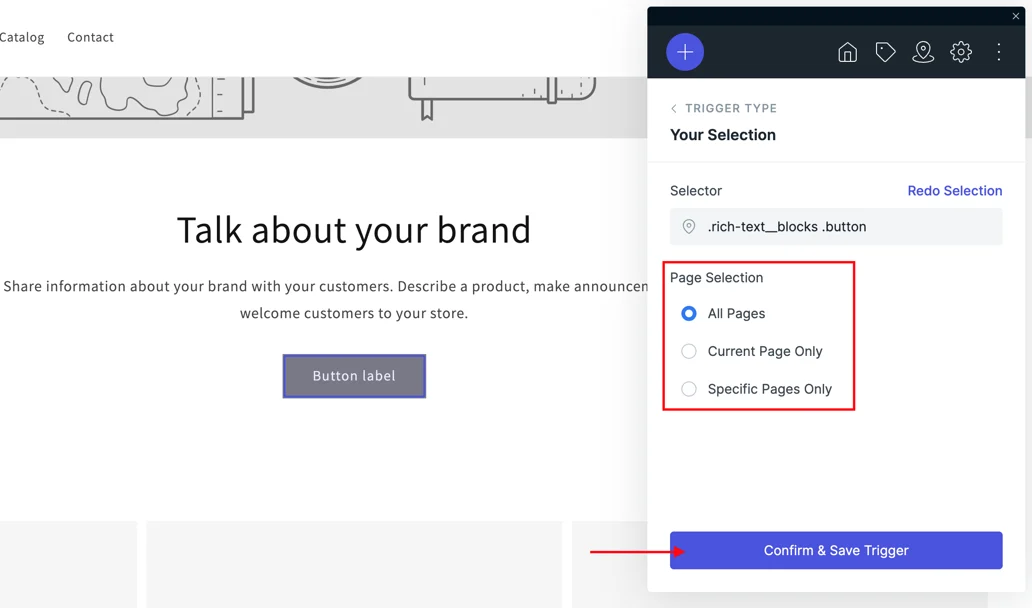
c. Move your cursor to select the elements that you want to create tags for.

Pro Tip: Use the Interactions option to lock and unlock the selector, allowing you to navigate to different pages on your site
d. Choose your Page Selection (i.e. do you want this event to fire on all pages, this page only or certain pages) > Select Confirm & Save Trigger.

Step 3: Create the GA4 Tag
a. Click Add New Tag > Select Google Analytics GA4 Event as the tag type
b. Next, fill in the details for your new event!
- Configuration Tag - What GA4 property do you want this data to go? You'll see a list of available GA4 Base Tags.
- Event Name = behavior
Event Parameters - Used to further identify specifics around the event. (i.e. Property Name = Page URL. Property
- type = behavior
- category = category of the event (e.g., home page)
- action = name of the behavior (e.g., navigation click)
- label = {{Page URL}}
User Parameters - Used to further identify specifics around the user performing the action. (i.e. Property Name)
- add any user properties you would like to pass as event scoped
Tag Name - What do you want to name the Google Tag Manager Tag? Example: GA4 Event - Shop Now Button click
c. Once you're done click Save Tag Info > Select Save Event
Step 4: Import Tags to GTM
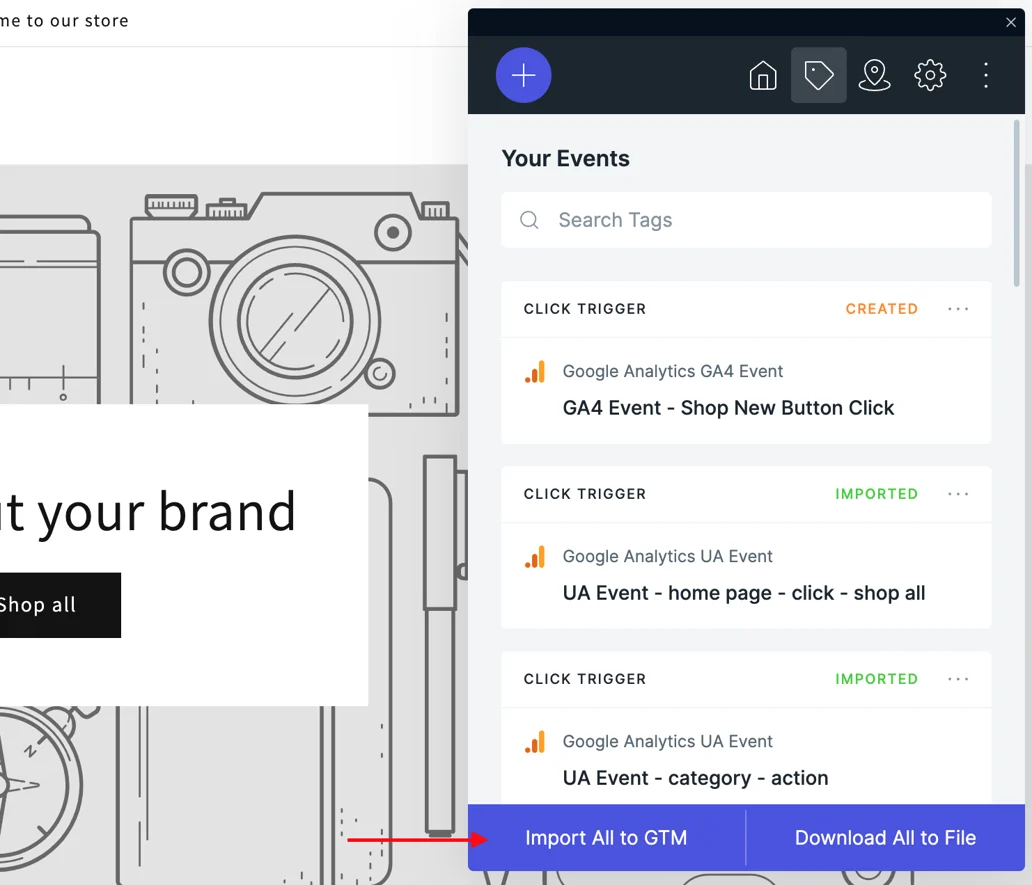
Once you create one or more tags then you'll be able to import these tags in bulk to GTM.

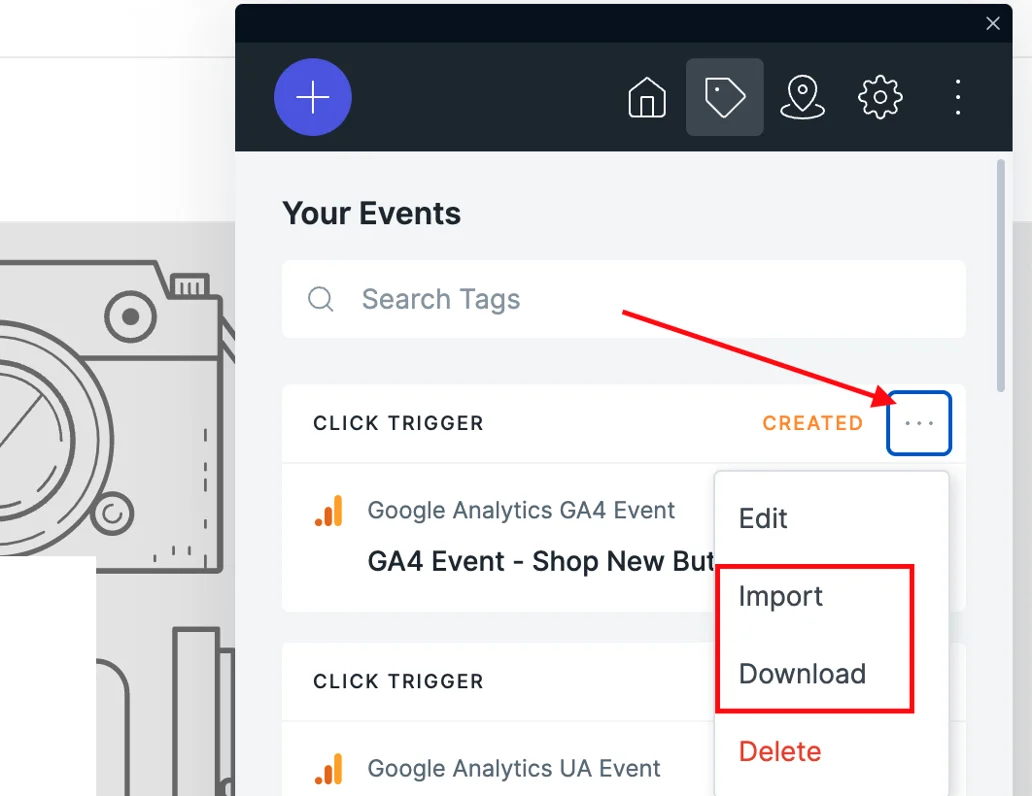
Or you can also import or download individual tags.

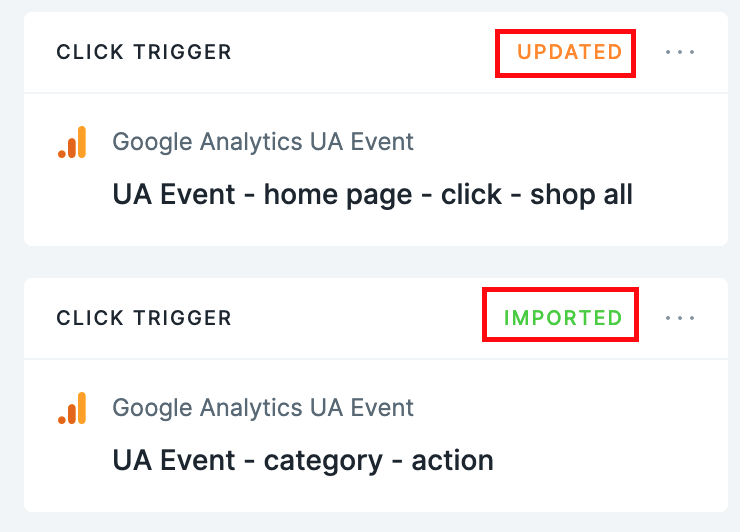
Tip: We keep track of what tags have already been imported (green) or still need to be (orange).
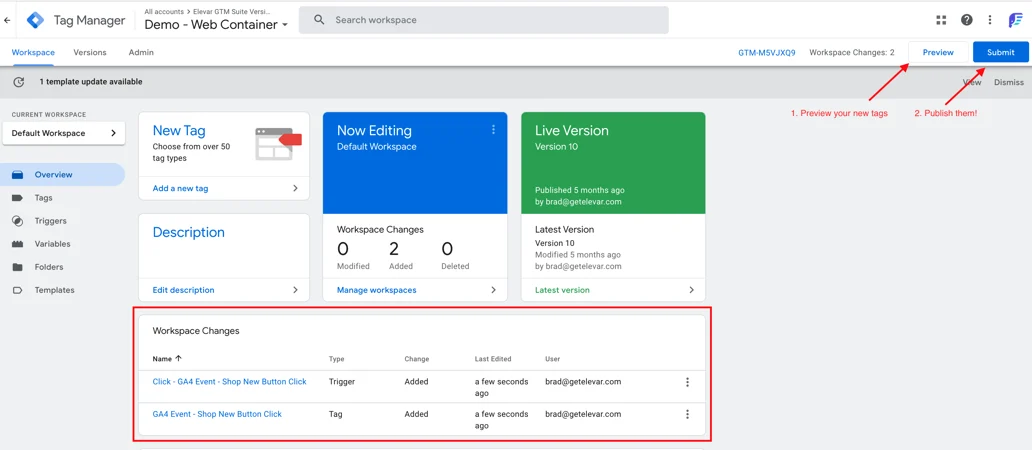
Step 5: Publish Your Tags
Log into your GTM account to review your new tags, and publish them.

Troubleshooting:
General
We always recommend testing the triggers using Google Tag Manager's preview mode to verify that they will fire as you'd like!
Element Selection
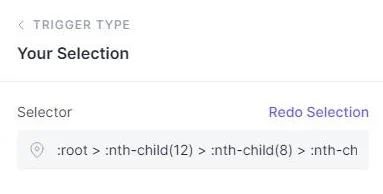
Our Chrome Extension finds the best guess of what you should use as the CSS selector & tries to find a unique selector. This works well for the majority of the time, but there are some instances where it will not work:
- If you see a :root: selector, this will not work in Google Tag Manager.

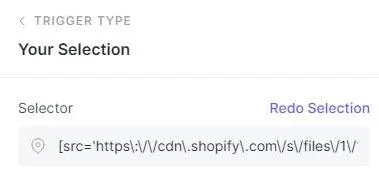
- If you see a [src:]: selector, this will not work in Google Tag Manager.

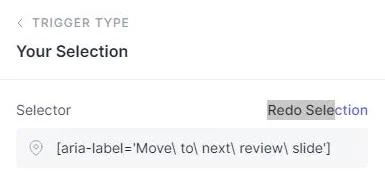
- If you see a [area label]: selector, this will not work in Google Tag Manager.

- In general all elements enclosed with "[]" square brackets won't work in GTM.
Headless Websites
If your website is headless, the pageview trigger will not work. This is because a headless website essentially has one single pageview & the content dynamically changes.
You can still use the click triggers with Elevar's Chrome Extension.
Updated 5 months ago